
Khi bạn nghĩ về việc xây dựng website, những điều đầu tiên xuất hiện trong tâm trí là gì? Đối với nhiều người, những thứ này sẽ bao gồm lưu trữ web, lựa chọn công cụ xây dựng website và những thứ tương tự. Tuy nhiên, trước khi nghĩ về nội dung và các liên kết truyền thông xã hội, bạn cũng nên xem xét bố cục website - layout là gì - nói cách khác, website của bạn sẽ trông như thế nào.
Phải thừa nhận rằng, dù đó không thực sự là một ưu tiên lớn khi bạn chỉ mới bắt đầu và xem cách xây dựng website thực sự, dù sao đó vẫn là một thứ nên có trong tâm trí bạn. Phải mất 0,05 giây để người dùng quyết định họ có thích website của bạn hay không[1] - 0,05 giây!
Tôi có lẽ không cần phải nói với bạn điều này, nhưng thiết kế bố cục website (layout) của bạn đóng một phần rất lớn trong quá trình ra quyết định này.
Trong bài viết này, chúng tôi sẽ thảo luận về một số điều chung cần ghi nhớ khi nghĩ về bố cục website của bạn và tôi cũng sẽ cung cấp cho bạn một vài ví dụ về website đã làm đúng.
Nội dung
- 1. Tại sao Bố cục website (Layout) quan trọng?
- 2. Quy tắc chung về bố cục website liên quan đến ngón tay cái
- 2.1. 1. Mẫu “F”
- 2.2. 2. Đơn giản là chính
- 2.3. 3. Vị trí phần là quan trọng
- 3. Ví dụ về bố cục website thực tế
- 3.1. 1. Amazon
- 3.2. 2. Squarespace
- 3.3. 3. Bethesda
- 3.4. 4. Wikipedia
- 3.5. 5. Forbes
- 4. Các công cụ xây dựng website tốt nhất cho bố cục website hàng đầu
- 5. Kết luận
Tại sao Bố cục website (Layout) quan trọng?
Để bắt đầu nói về bố cục website (Layout) và ý tưởng thiết kế bố cục website, có lẽ chúng ta nên giải quyết câu hỏi chính ngay lập tức - Bố cục - Layout là gì và tại sao mọi người nên tìm cách sử dụng bố cục website tốt nhất trên nền tảng của họ?
Nói cách khác, tại sao bố cục website thậm chí quan trọng, ngay từ đầu?
Để bắt đầu, hãy tham khảo dữ liệu thống kê được đề cập trong phần giới thiệu của bài viết - nếu người dùng của bạn quyết định về website của bạn sau 0.05 giây, sẽ không có nhiều chỗ cho lỗi xảy ra.
Bố cục website của bạn thậm chí sẽ không hướng tới việc "bổ sung" thêm vào trải nghiệm của khách truy cập - thật lòng mà nói, nó sẽ tạo nên phần lớn hơn.

Bây giờ, bạn có thể có xu hướng nghĩ rằng những thứ như hình ảnh, kích thước hộp văn bản và vị trí của chúng là một trong những thủ phạm hàng đầu khi nói đến việc khách truy cập thích hoặc không thích website của bạn - ở một mức độ nào đó, điều đó là sự thật. Điều đó nói rằng, nếu tất cả những thứ đó được đặt ngẫu nhiên trên toàn trang, chà... Thì điều đó không thực sự làm cho mọi thứ tốt hơn, phải không?
Gạt phản ứng ban đầu sang một bên, bố cục website cũng rất quan trọng đơn giản vì trải nghiệm người dùng tổng thể. Điều này bao gồm mọi thứ từ tầm thường các vấn đề như hình ảnh “hấp dẫn”, lên đến người dùng thực sự có khả năng tìm thấy những thông tin mà họ đang tìm kiếm cho một cách dễ dàng.
Cuối cùng, bố cục website của bạn, cho dù bạn muốn hay không, truyền tải một thông điệp nhất định về thương hiệu của bạn. Để hiểu rõ hơn về ý tôi, bạn chỉ cần truy cập một trong những website phổ biến hơn trên web, chẳng hạn như Facebook hoặc Amazon - chúng có bố cục website rất khác biệt và có thể nhận ra ngay lập tức.
Quy tắc chung về bố cục website liên quan đến ngón tay cái
Sau khi bạn đã nắm rõ bố cục - layout là gì, hãy đến với phần tiếp theo. Như với bất kỳ yếu tố nào khác trong quá trình tạo website của bạn, việc tạo bố cục website cao cấp có thể là một nhiệm vụ khá khó khăn. Tuy nhiên, có một số quy tắc ngón tay cái chung mà bạn có thể tuân theo và điều đó sẽ giúp bạn tạo ra một số ý tưởng thiết kế bố cục website độc đáo.
1. Mẫu “F”
Khi nghiên cứu bố cục website và cách tốt nhất để tạo một website của riêng bạn, bạn có thể gặp một thuật ngữ “mẫu 'F'”.
Thẳng thắn mà nói, đó là một quy tắc tuyệt vời để tuân theo cả khi suy nghĩ về ý tưởng thiết kế bố cục website và cả về vị trí (cũng như - định dạng) nội dung của bạn trong bố cục cụ thể mà bạn chọn.

Mẫu “F” đề cập đến mô hình chuyển động mắt tự nhiên (chú ý) của chúng ta khi chúng ta truy cập một website và đọc một số thông tin về nó. Theo mô hình cụ thể này, bạn có thể tối ưu hóa nội dung trên trang của mình để các “điểm chú ý” hiển thị thông tin phù hợp nhất và một số lời kêu gọi hành động.
Đương nhiên, mẫu “F” cũng sẽ ảnh hưởng đến bố cục website mà bạn có thể chọn sử dụng trên website của mình. Sự thật mà nói, một số lượng lớn các bố cục website tốt nhất sử dụng mô hình này!
2. Đơn giản là chính
Ngày nay, việc bắt gặp các website có bố cục website siêu phức tạp là khá phổ biến. Chúng có thể dao động từ tất cả mọi thứ từ phần giới thiệu dựa trên video và tương tác, các tùy chọn menu hào nhoáng, tất cả các cách để một số menu thả xuống đỉnh cao và thay thế cửa sổ cuộn.
Tất cả điều đó là tốt và gọn gàng - thực sự, website của bạn càng độc đáo, nó sẽ càng đáng nhớ đối với người dùng. Tuy nhiên, chỉ có một quy tắc duy nhất mà bạn nên luôn ghi nhớ - sự đơn giản luôn là thứ bạn sử dụng trên website của mình.

Làm thế nào để sự đơn giản phù hợp với một số bố cục website hiện đại, phức tạp, bạn có thể hỏi? Chà, thực ra nó khá đơn giản (vâng, tôi đã làm điều đó có mục đích), thực sự - hầu hết mọi người đã quen với một mẫu website cụ thể. Có nghĩa là, bạn mong muốn menu chính sẽ ở đầu trang, thanh tìm kiếm được đặt ở trên cùng bên phải hoặc ở giữa, v.v.
Nếu bạn đã tham khảo các thực tiễn tốt nhất về thiết kế bố cục website, bạn cũng sẽ làm tốt để giữ mọi thứ theo cách đó.
Hãy tưởng tượng bạn đang truy cập một website có menu chính ở cuối trang hoặc menu nào được tạo theo cách chúng chỉ bật lên nếu đáp ứng một số điều kiện cụ thể. Không cần phải nói, đó là một phiền toái, để nói giảm nhẹ.
3. Vị trí phần là quan trọng
Bây giờ, bạn có thể nghĩ rằng đây là một điều gì đó khá rõ ràng, nhưng than ôi - đó thường không phải là trường hợp.
Cho dù bạn đang cố gắng tạo loại website nào và cho dù đó là một nền tảng dựa trên thương mại điện tử hay không, thì luôn luôn phải chọn vị trí của các phần cụ thể của bạn.
Mặc dù vậy, hãy nhớ rằng tôi không nói về khía cạnh trực quan của vấn đề - các phần chắc chắn có thể phức tạp và tương tác! Thay vào đó, khi suy nghĩ về vị trí từng phần trong bố cục website của bạn, bạn nên tập trung vào việc cung cấp cho khách truy cập website của bạn lượng thông tin hữu ích tối đa và các liên kết bên trong ngay từ khi bắt đầu.

Điều đó có nghĩa là gì? Về cơ bản, nếu bạn hiện đang thực hiện bán hàng và có một biểu ngữ được quảng cáo để bán hàng đó, thì có lẽ nó nên được đặt ở đầu trang chủ và cũng có thể nhấp được, để nó có thể hướng người dùng vào phần bán hàng thực tế của website của bạn.
Bạn có thể nắm bắt ý của tôi chứ?
Một thiết kế bố cục website chất lượng cao sẽ có các phần được tích hợp vào nó khá liền mạch. Phải thừa nhận rằng, điều này có thể chứng tỏ là một nhiệm vụ khá phức tạp - đó là lý do tại sao các nhà thiết kế web chuyên nghiệp lại được tìm kiếm rất nhiều!
Ví dụ về bố cục website thực tế
Bây giờ chúng tôi đã trình bày một số “quy tắc ngón tay cái” chính để tuân theo khi nghĩ về ý tưởng thiết kế bố cục web, hãy tiếp tục và xem xét một số ví dụ thực tế về những gì chúng ta đã nói ở trên.
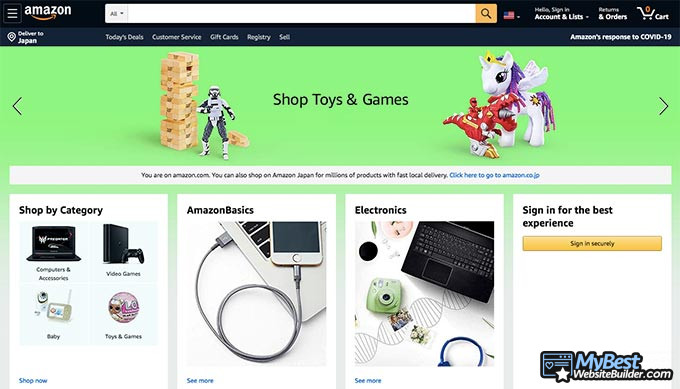
1. Amazon

Như đã lưu ý trước đó trong hướng dẫn, Amazon đã thực hiện một công việc tuyệt vời với bố cục website của họ. Đó là vì hai lý do lớn - nó rất dễ nhận biết và cũng thân thiện với người dùng.
Khía cạnh nhận dạng bắt nguồn từ sự kết hợp giữa bảng màu và bố cục thực tế của website. Menu màu xanh đen đại diện ở đầu trang, kết hợp với phông chữ của các mục menu gọi ra một phản ứng không thể phủ nhận “đúng vậy, tôi chắc chắn là ở Amazon!”.
Bố cục có bản chất đơn giản, nhưng hoạt động rất tốt với mô hình kinh doanh của Amazon. Mặc dù thương hiệu có một danh sách các mục menu ấn tượng cho khách hàng duyệt, tất cả chúng đều được giấu trong các thanh bên, để chúng không khiến khách hàng sợ hãi khi lần đầu truy cập website.
Theo như ý tưởng thiết kế bố cục website, Amazon thực hiện rất tốt việc tích hợp một số tin tức và quảng cáo khác vào phần nằm ngang có thể cuộn tự động ở giữa trang chủ. Đây là một thiết kế khá phổ biến và nó hoạt động rất tốt.

Bạn có biết không?
Bạn đã bao giờ tự hỏi những công cụ xây dựng trang web nào là tốt nhất cho doanh nghiệp của bạn?
Xem và so sánh các công cụ xây dựng trang web TOP cùng nhau2. Squarespace

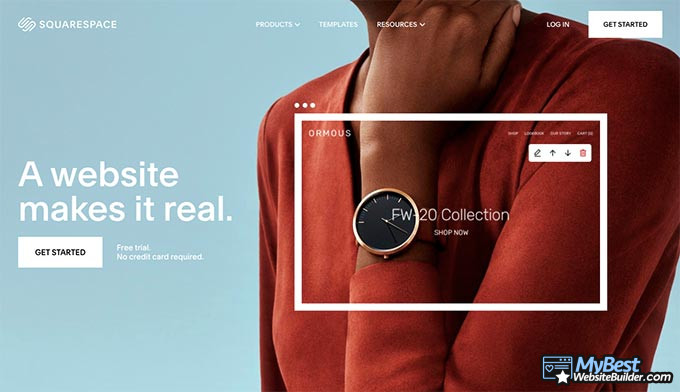
Mặc dù có vẻ hơi mỉa mai khi đưa bố cục trang chủ của một công cụ xây dựng website vào bài viết này, Squarespace là một ví dụ hoàn hảo về một trong những bố cục website phổ biến hiện nay - sử dụng ảnh có kích thước đầy đủ trong nền của trang trước.
Mặc dù kiểu thiết kế này có thể sẽ không cung cấp cho bạn bất kỳ ý tưởng thiết kế bố cục website mới nào, nhưng Squarespace thực hiện công việc tuyệt vời là làm cho hình ảnh hòa trộn vào bố cục tổng thể của website. Hơn nữa, hình ảnh tương tự cũng phục vụ mục đích tiếp thị sản phẩm của thương hiệu - một công cụ xây dựng website. Rất thông minh!
Squarespace sử dụng cách tiếp cận tối giản khi nói đến bố cục chung của trang - không có nhiều lựa chọn để khám phá. Có nói rằng, các tùy chọn ĐÃ được tích hợp một cách sáng tạo và thông minh - một ví dụ tuyệt vời!
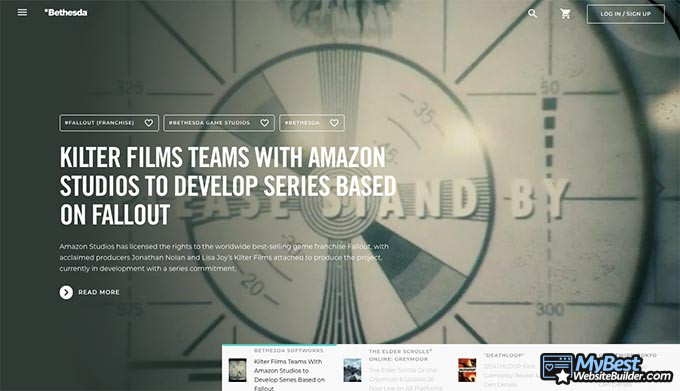
3. Bethesda

Bethesda là một trong những công ty phát triển trò chơi nổi tiếng nhất trên toàn thế giới.
Ghé thăm trang chủ của công ty, bạn ngay lập tức được chào đón bởi nội dung hiện có liên quan của họ. Khi viết bài viết này, đó sẽ là loạt Fallout.
Điều thú vị về cách bố trí của Bethesda là về cơ bản nó được thiết kế theo cách vừa quảng bá sản phẩm hiện tại của công ty, vừa cung cấp cho khách truy cập thông tin hữu ích xung quanh các tin tức khác.
Cuộn qua trang, rõ ràng Bethesda sử dụng các phần khác nhau cho các loại nội dung khác nhau có sẵn trên website của họ. Thương hiệu tránh các tính năng hào nhoáng, và thay vào đó tập trung vào việc tập trung càng nhiều thông tin liên quan trên trang nhất càng tốt.
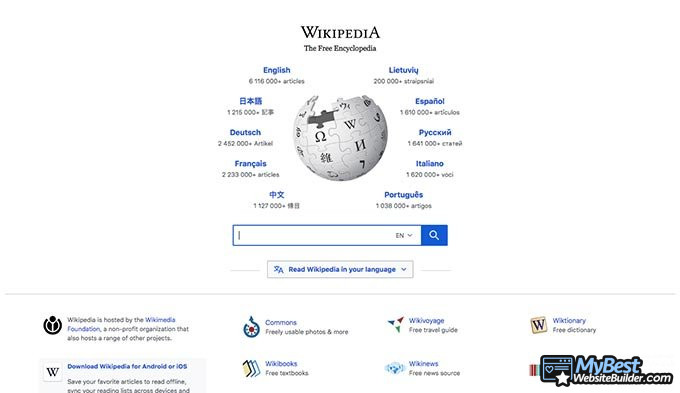
4. Wikipedia

Mặc dù Wikipedia là một website mà hầu hết chúng ta truy cập khá thường xuyên, nhưng hiếm khi mọi người chú ý đến bố cục website có thể nhìn thấy trên website này.
Tuy nhiên, tập trung vào trang đầu, nó cung cấp một thiết kế menu xuyên tâm khác thường. Không chỉ độc đáo mà còn thu hút sự chú ý của người dùng!
Vì Wikipedia được sử dụng phổ biến nhất để tra cứu một số thông tin, nên thanh tìm kiếm nằm ngay chính giữa trang. Website cũng có thiết kế đơn giản và chào đón.
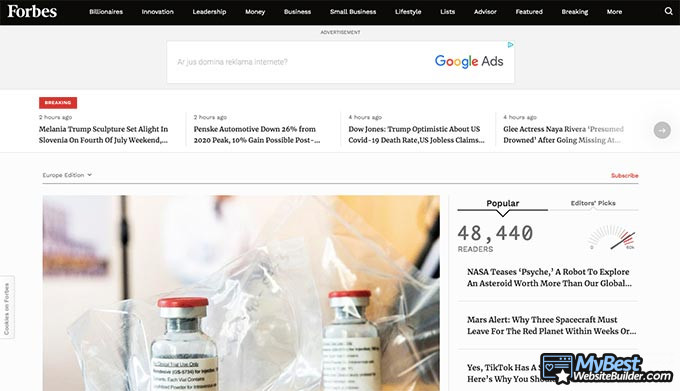
5. Forbes

Forbes là ví dụ hoàn hảo về ý tưởng thiết kế bố cục website nhằm vào các website liên quan đến tin tức, nhưng vẫn thúc đẩy thiết kế website sạch sẽ và có tổ chức.
Khi truy cập Forbes, bạn có thể thấy rằng - ở một mức độ nào đó - website sử dụng mô hình mẫu “F”. Điều này thể hiện rõ khi cuộn xuống trang đầu - trong khi nó bị chi phối bởi hình ảnh, dữ liệu văn bản ngắn gọn, súc tích và chính xác, đồng thời được tập trung vào phần cụ thể của website.
Ở phía trên cùng của trang đó, Forbes có một danh sách đơn giản, nhưng hiển nhiên của chủ đề mà bạn có thể duyệt bằng cách sử dụng trình đơn thả xuống. Một cách sạch sẽ để chứa đựng rất nhiều bài viết khác nhau!
Các công cụ xây dựng website tốt nhất cho bố cục website hàng đầu
Với một số ví dụ về bố cục website tuyệt vời được đưa ra, trên một lưu ý cuối cùng, đáng nói đến một số công cụ xây dựng website sẽ cung cấp cho bạn phương tiện tạo và sử dụng bố cục website hiện đại và độc đáo trên website của riêng bạn.
Bảng: Squarespace, Shopify và WordPress.com
Mặc dù các công cụ xây dựng website được đề cập dưới đây là một số tùy chọn hàng đầu, cũng có những tùy chọn khác để kiểm tra - hãy nhớ rằng tất cả phụ thuộc vào loại website mà bạn đang nhắm đến và loại bố cục mà bạn đang tìm kiếm để sử dụng.
- Squarespace. Squarespace cung cấp các mẫu hiện đại và kiểu dáng đẹp, tất cả đều được tối ưu hóa cho cả sử dụng di động và máy tính để bàn. Mỗi mẫu sẽ đi kèm với bố cục website khác nhau, tất cả đều có thể tùy chỉnh ở một mức độ nhất định. Giá kế hoạch của Squarespace bắt đầu từ $ 12 mỗi tháng.
- Shopify. Nếu bạn đang tìm cách tạo một nền tảng Thương mại điện tử, thực sự không có công cụ xây dựng website nào tốt hơn Shopify để giúp bạn thực hiện nhiệm vụ trong tay. Không chỉ cực kỳ đơn giản để sử dụng, mà trình xây dựng còn có một số lựa chọn bố cục website và mẫu tuyệt vời để bạn chọn - tất cả đều được tối ưu hóa cho nhu cầu Thương mại Điện tử của bạn. Giá bắt đầu từ $ 29 mỗi tháng.
- WordPress. Mặc dù tùy chọn trình tạo của WordPress khá tốt, nhưng nếu bạn muốn hoàn toàn tự do với bố cục website và quản lý của họ, bạn nên xem xét việc sử dụng WordPress.org. Với một chút bí quyết và một số plugin WP tốt, bạn sẽ có thể tạo bất kỳ bố cục website nào bạn có thể tưởng tượng. Trên hết, nó hoàn toàn miễn phí để sử dụng - tất cả những gì bạn cần làm là tìm một nhà cung cấp dịch vụ lưu trữ website.
Kết luận
Cùng với đó, giờ đây bạn sẽ hiểu biết hơn khi nói đến các bố cục website (layout) khác nhau và các quy trình tạo ra bố cục tốt nhất cho nhu cầu website cụ thể của riêng bạn.
Hãy xem danh sách các công cụ xây dựng website hàng đầu của chúng tôi và chúc may mắn trong việc tạo bố cục website tốt nhất mà bạn có thể!
Tài liệu tham khảo khoa học
✓ Sự thật đã kiểm chứng
1. Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: 'Attention web designers: You have 50 milliseconds to make a good first impression!'
Để lại phản hồi trung thực của bạn
Để lại ý kiến xác thực của bạn và giúp hàng nghìn người chọn công cụ xây dựng trang web tốt nhất. Tất cả phản hồi, dù tích cực hay tiêu cực, đều được chấp nhận miễn là chúng trung thực. Chúng tôi không xuất bản phản hồi thiên vị hoặc thư rác. Vì vậy, nếu bạn muốn chia sẻ kinh nghiệm, ý kiến hoặc đưa ra lời khuyên - bối cảnh là của bạn!











